В Html Картинку В Таблицу

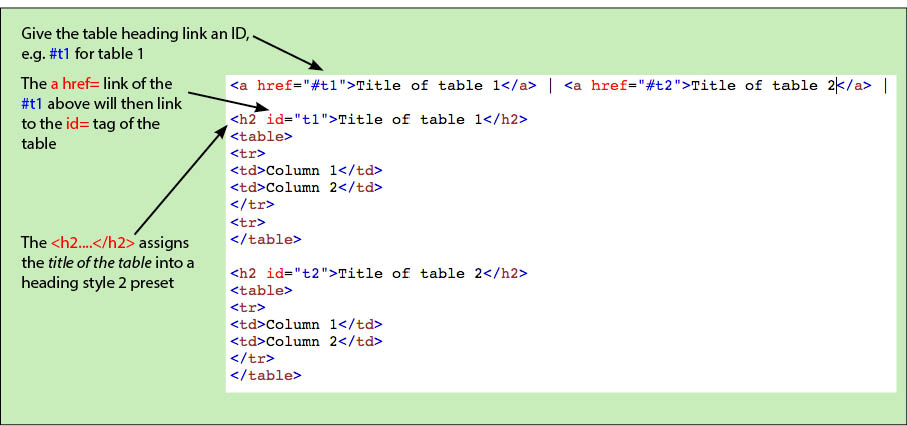
Ячейка таблицы как ссылка html
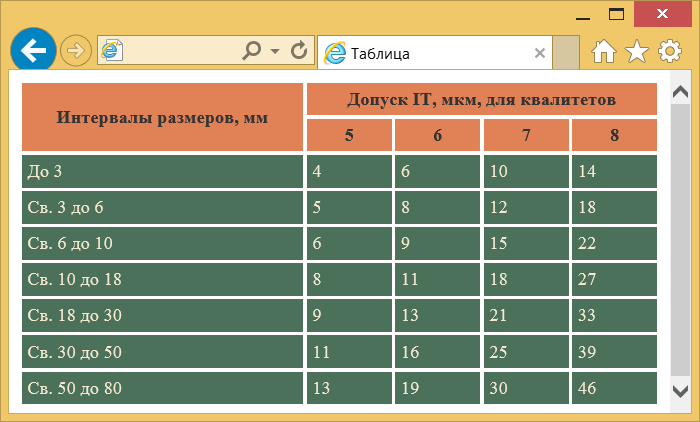
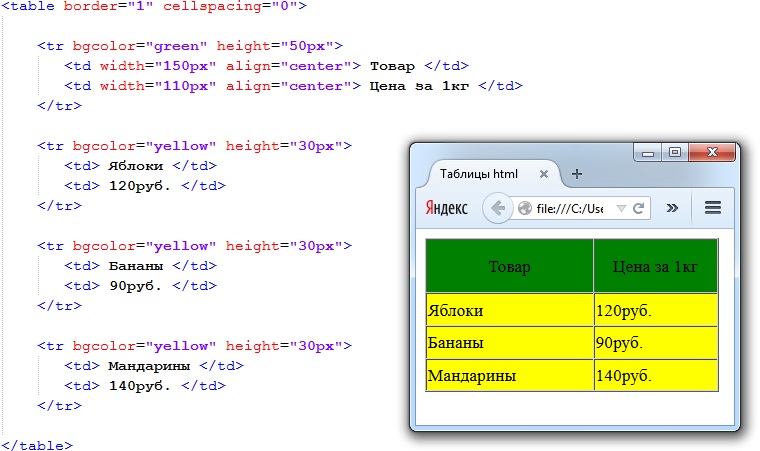
Все о таблицах в HTML. HTML-таблица состоит из столбцов и строк, на пересечении столбцов и строк находится ячейка, в которую можно поместить текст, ссылку, изображение, контейнер, видео, аудио и многое другое. И добавляем в ячейки свою информацию Как сделать таблицу в Html Уроки Html, Css. Доступное Образование.














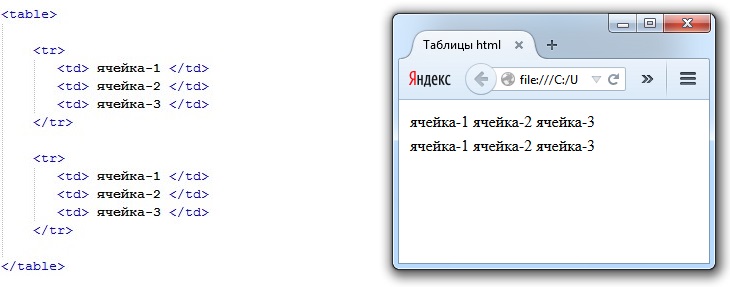
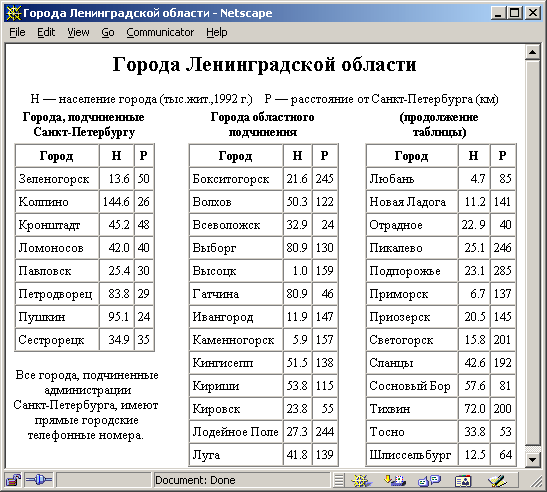
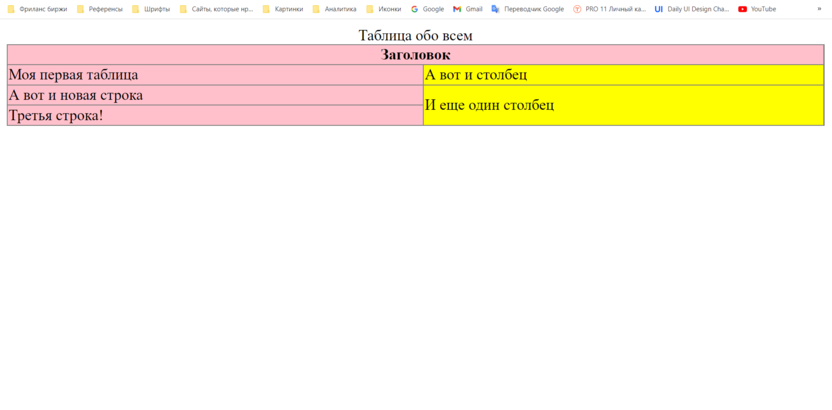
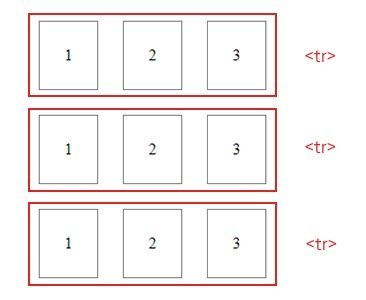
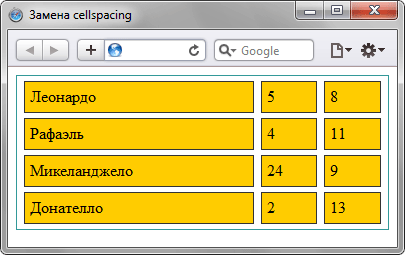
В языке разметки HTML таблицы используются не только для представления каких-либо данных в виде строк и столбцов, но и как средство форматирования страниц и задания расположения различных элементов. Другими словами, в HTML оформление таблицы может быть вовсе не заметным, однако выполнять функцию каркаса, занимая всю веб-страницу. Можно поместить, например, в её левый столбец меню, основную информацию в средний, а контактные данные — в правый. Создадим простейшую таблицу, содержащую три ячейки одной строки с помощью приведенного ниже кода:. В ячейку вы можете поместить как текст, так и графические файлы и даже другие таблицы.
- Как добавить изображение с компьютера или из Интернета
- Данный тег является одиночным и строчным, а также имеет два обязательных атрибута src и alt :. При помощи атрибута src указывается путь к картинке.
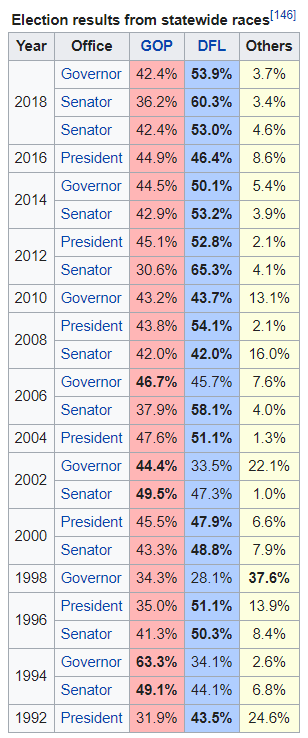
- Веб-страницы часто используют таблицы для представления данных, особенно при работе с табличными данными или для создания макетов. Таблицы в HTML представляют собой набор ячеек, которые могут содержать различный контент.
- Определяет изображение, которое будет использоваться в качестве фонового рисунка таблицы.
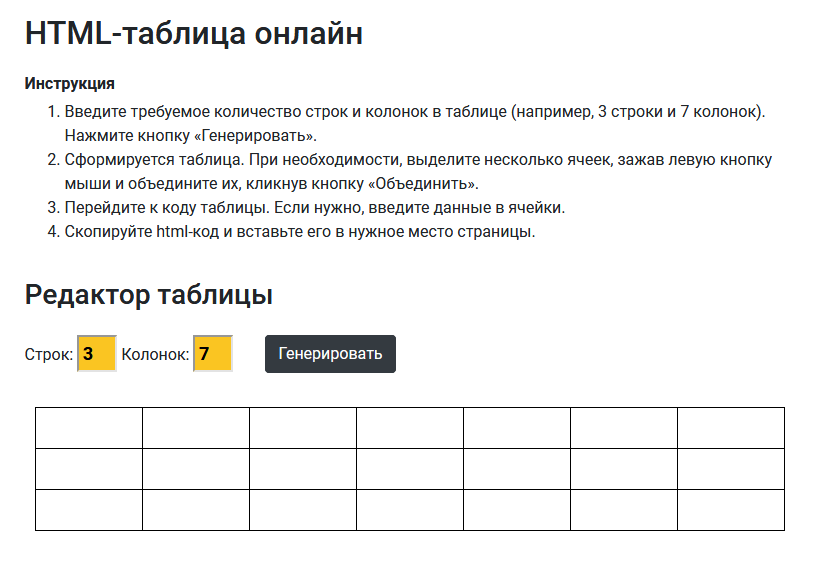
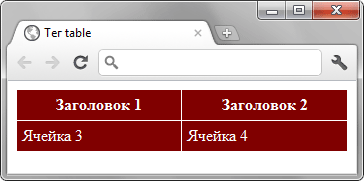
- Шаг 1: Создание таблицы
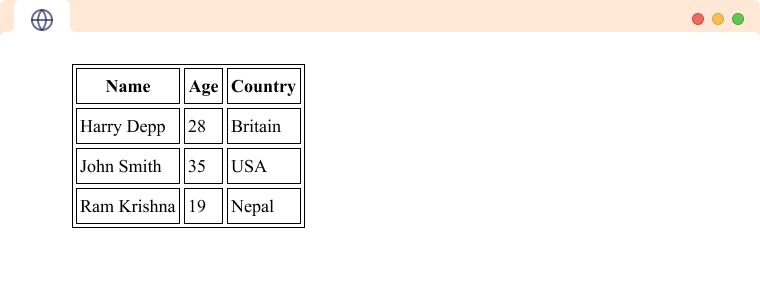
- Для создания таблиц в HTML-документах используются специальные теги таблиц.
- Эта страница была переведена с английского языка силами сообщества. Этот раздел познакомит вас с таблицами HTML, представив самые базовые понятия - строки и ячейки, заголовки, слияние строк и столбцов, а также объединение всех ячеек в столбце в целях стилизации.
- Невозможно представить ни один сайт без визуальной составляющей, в часть которой входят различные изображения, помогающие пользователю с восприятием информации. Помимо основной опции, он также содержит в себе множество атрибутов, позволяющих редактировать изображения по критериям.













Чтобы понимать, что можно ожидать от таблиц при вёрстке, следует знать их явные и неявные особенности, которые перечислены далее. Одну таблицу допускается помещать внутрь ячейки другой таблицы. Это требуется для представления сложных данных или в том случае, когда одна таблица выступает в роли модульной сетки, а вторая, внутри нее, в роли обычной таблицы. Размеры таблицы изначально не устанавливаются и вычисляются на основе содержимого ячеек. В итоге суммарная ширина таблицы складывается из следующих параметров:. Если для таблицы установлена её ширина в процентах или пикселах, то содержимое таблицы подстраивается под указанные размеры.








Похожие статьи
- Фото Деревенские Девушки. | inviz.su/foto-derevenskie-devushki.html
- Зак Эфрон Фото Спасатели Малибу | shop-repair.ru/zak-efron-foto-spasateli-malibu.html
- Фото Пресса Парня Без Лица Дома | kmz.spb.ru/foto-pressa-parnya-bez-lica-doma.html
- Красивые Корейцы Парни Фото | marselblog.ru/krasivye-korejcy-parni-foto.html