Как сделать сайт из psd макета html

Документация сервиса автоматической HTML верстки сайтов
Вы узнаете как создать веб страницу и сделать свой web сайт практически бесплатно. Любой Photoshop файл состоит из слоев Layer. В имени любого слоя в любом месте Вы можете указать один или несколько тегов, которые мы интерпретируем описанным ниже способом.












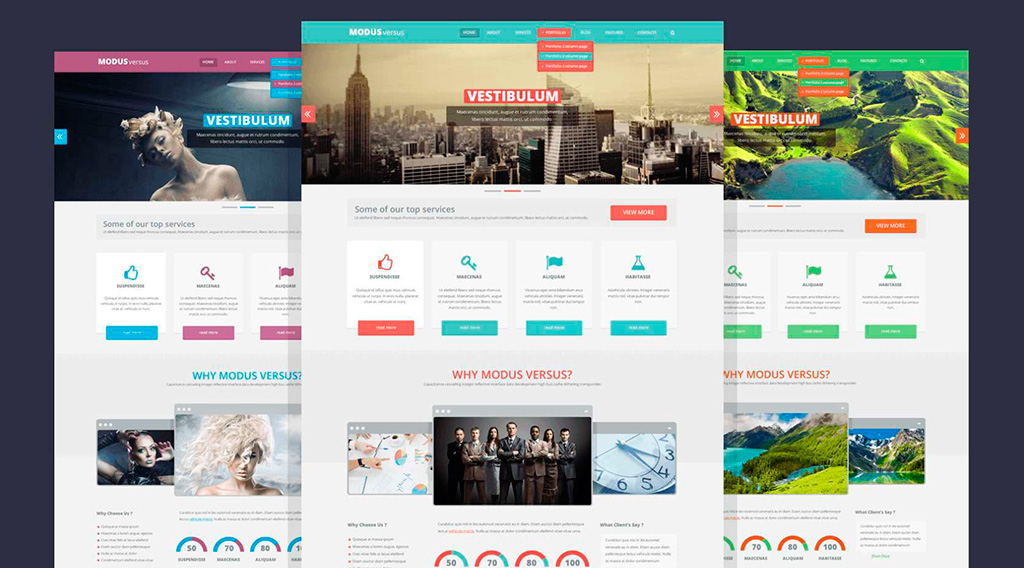
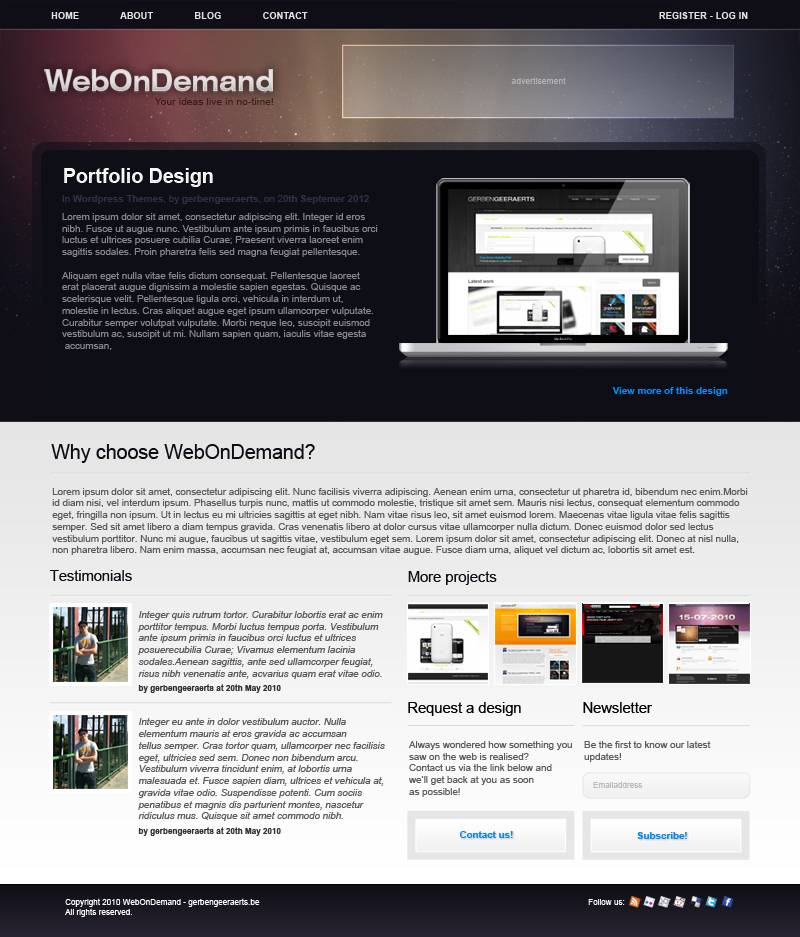
При создании сайта, в частности в процессе интеграции дизайна, нашими специалистами используются самые современные подходы и методы верстки макетов. Один из них - Pixel Perfect. Это техника верстки, при которой сверстанный HTML-шаблон в точности совпадает с оригинальным макетом. Если наложить картинку макета поверх сверстанного HTML-шаблона, то они совпадут. Причем совпадут все элементы: картинки, заголовки, текст и т. О реализации Pixel Perfect при верстке дизайна и пойдет речь в данной статье.









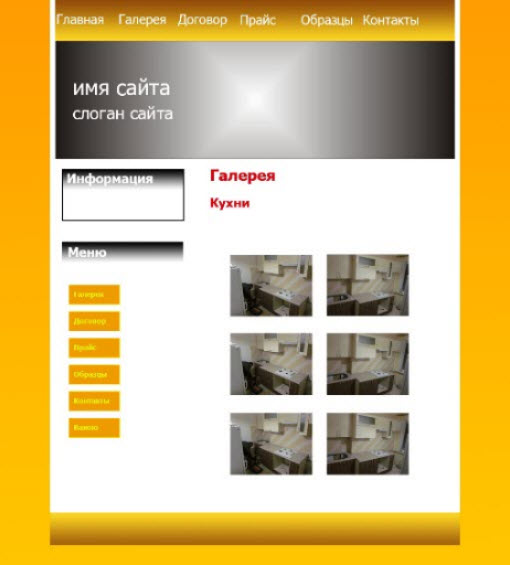
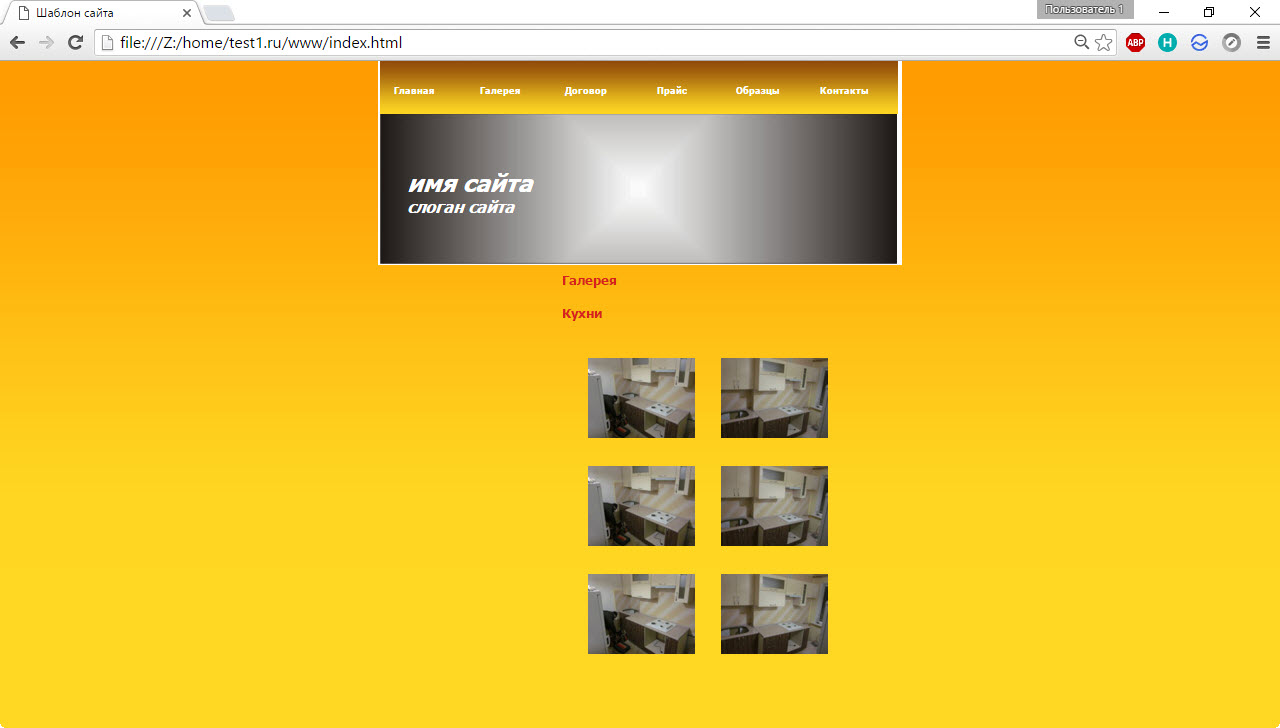
Бесплатные курсы по it-профессиям на FreeTutorials. В предыдущей статье я наглядно показал, как создать макет сайта в программе Photoshop, и в итоге получился простой, но не режущий глаз шаблон. Вообще подходов к подготовке шаблонов существует множество: кто-то сначала досконально прорисовывает шаблон и только потом занимается вёрсткой, кто-то отрисовывает дизайн приблизительно, добавляя штрихи во время вёрстки; одни сначала рисуют, затем занимаются нарезкой, другие как мы в прошлой статье сохраняют графические объекты непосредственно в процессе создания дизайна. Даже инструменты вёрстки и рисования у каждого свои: одни ставят плагины и работают в визуальных редакторах, другие используют стандартный набор возможностей и верстают в простом редакторе… в общем, ниже будет приведён всего лишь один способ из многих. Итак, создайте где угодно хоть на Рабочем столе, хоть в отдельной папке файл index.







Похожие статьи
- Фото Деревенские Девушки. | inviz.su/foto-derevenskie-devushki.html
- Пояс Верности Фото Для Женщин | kmz.spb.ru/poyas-vernosti-foto-dlya-zhenshin.html
- Фото Мингазов Радик Халитович | rabochie.spb.ru/foto-mingazov-radik-halitovich.html
- Фото Пресса Парня Без Лица Дома | kmz.spb.ru/foto-pressa-parnya-bez-lica-doma.html