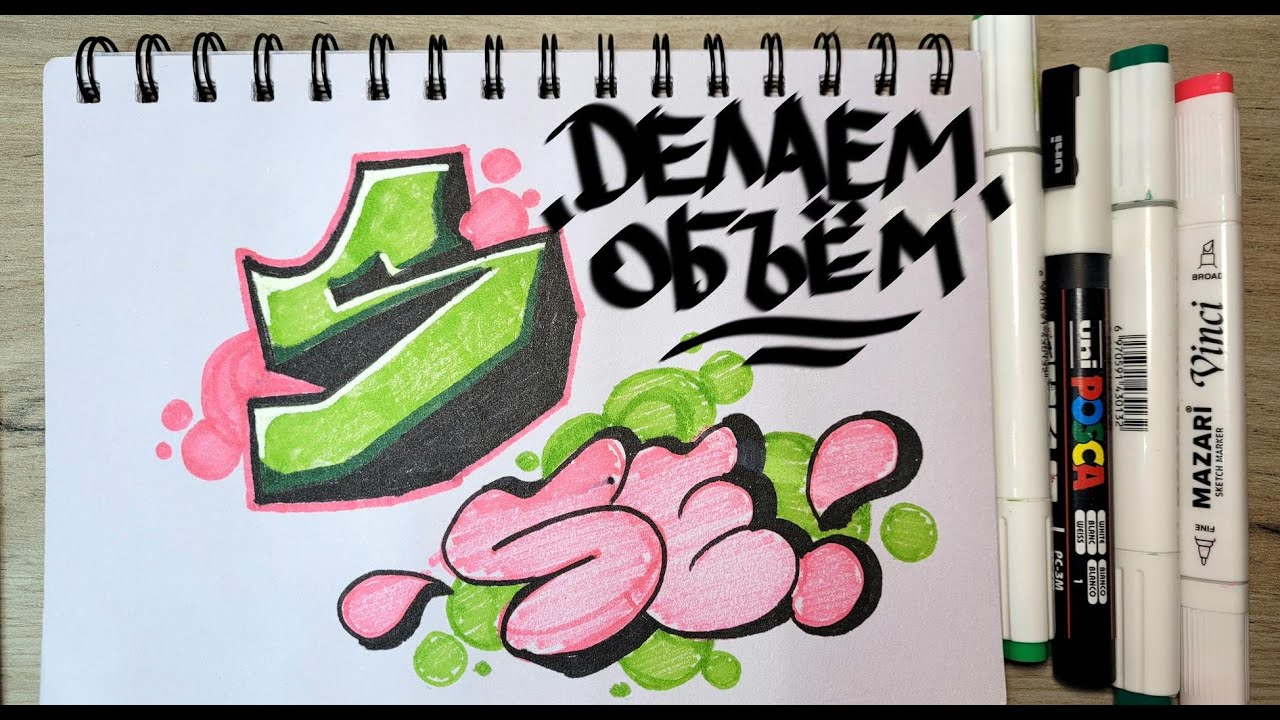
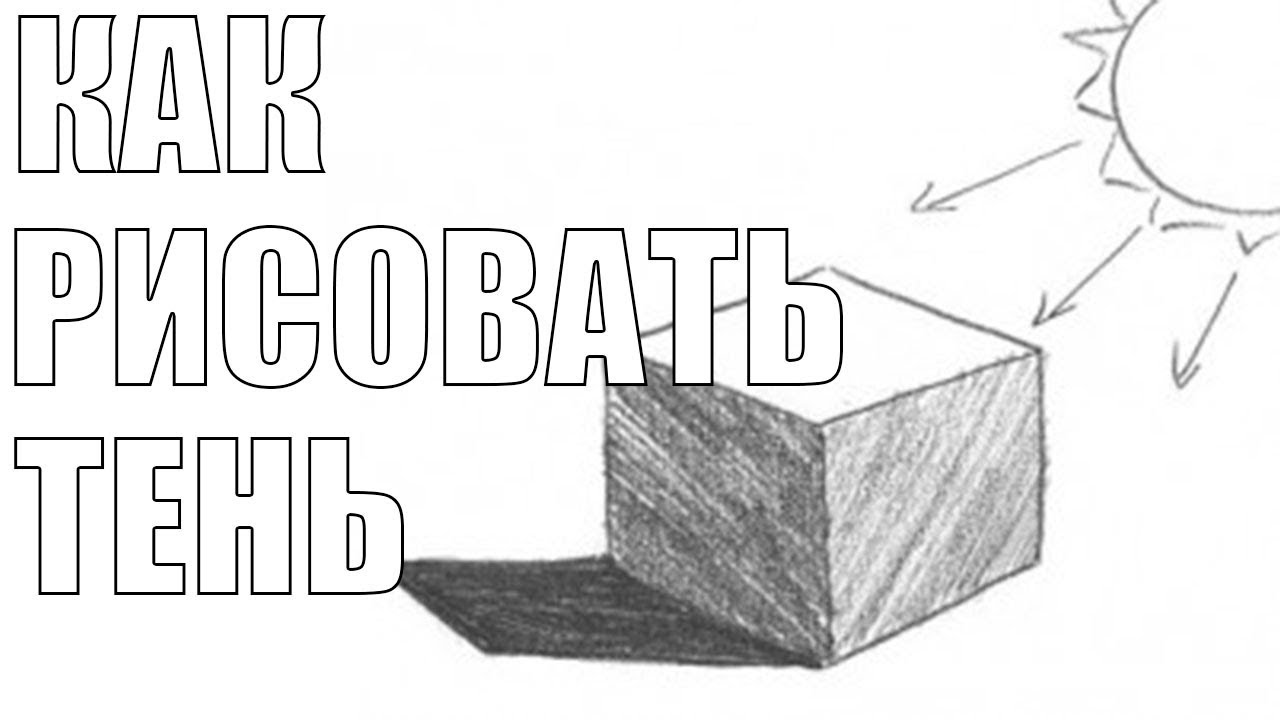
Как рисовать тени от букв

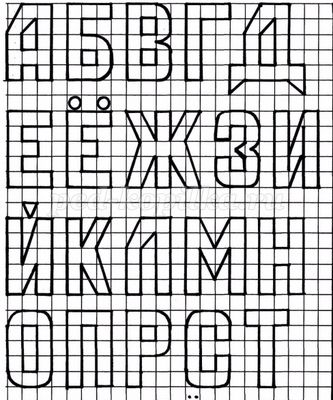
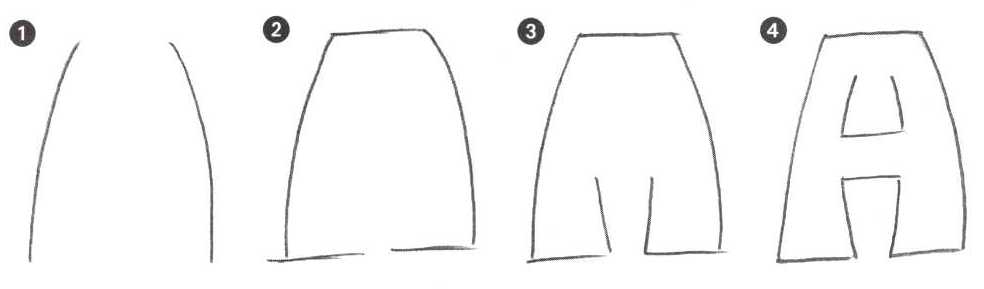
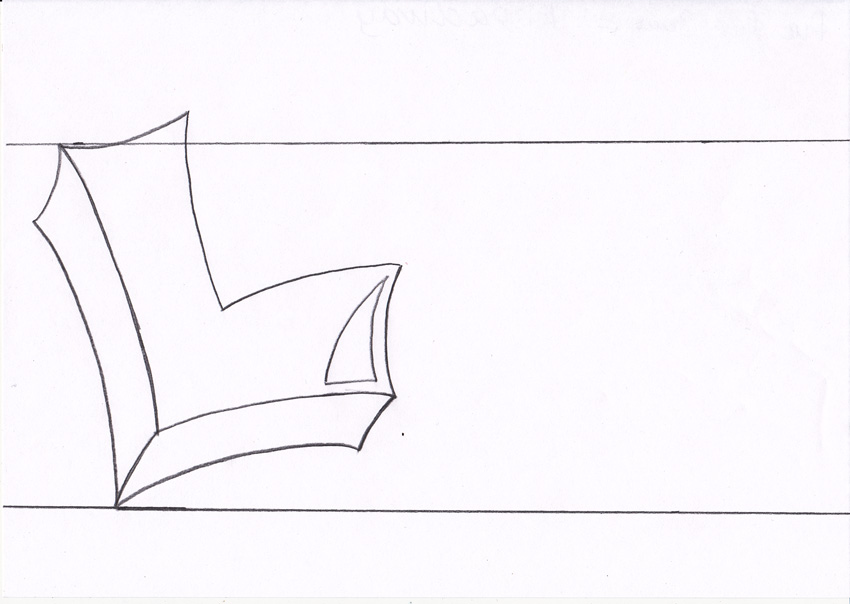
АНАТОМИЯ БУКВ: ЗНАКОМСТВО С ЛЕТТЕРИНГОМ
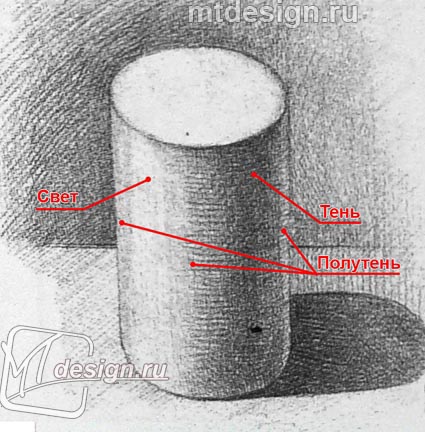
Казалось бы, ничего нового в искусстве придумать уже невозможно, и уж тем более невозможно удивить, но мастерам светотени удается не просто удивить, а поразить зрителя. Для создания своих произведений художники месяцами включают и выключают свет, передвигая различные предметы. С помощью игры света и тени художники создают неповторимые вещи. Простые материалы — бумага, дерево, алюминий и прочий мусор — плюс нестандартное мышление и воображение порождают захватывающее, провокационное искусство. Немногие осмеливаются работать со светом и тенью, ведь главным инструментом в таком творчестве является не кисть с красками, а воображение и терпение.












Поиск Настройки. Время на прочтение 9 мин. В прошлых двух статьях мы познакомились с тем, как работают тени в CSS3: box-shadow и text-shadow. Сегодня, продолжая последнюю тему, мы посмотрим на еще несколько красивых примеров использования теней для текста для достижения интересных эффектов.







Одно время на текст с тенью была определённая мода и подобный эффект можно было встретить практически на любом сайте. В графическом редакторе тень добавляется просто, выглядит отлично, вот текст с тенью и пихали на веб-страницы независимо от стиля сайта и чувства меры дизайнера. Когда же большинство браузеров стало дружно поддерживать стилевое свойство text-shadow , мода уже прошла и теперь текст с тенью встречается довольно редко. Впрочем у text-shadow есть ряд других неявных способов применения, о которых мало кто подозревает. С помощью этого свойства можно делать контурный текст, «выдавливать» его, создавать свечение, размытие и многое другое. В качестве значений пишется четыре параметра: цвет тени, смещение по горизонтали и вертикали и радиус размытия тени рис.






.jpg)